Qu’est-ce-que le dark mode ? Pourquoi faire un site wen en dark mode ? Qui peut faire un site internet en dark mode ?
Qu’est-ce-que le dark mode ? Pourquoi faire un site wen en dark mode ? Qui peut faire un site internet en dark mode ?
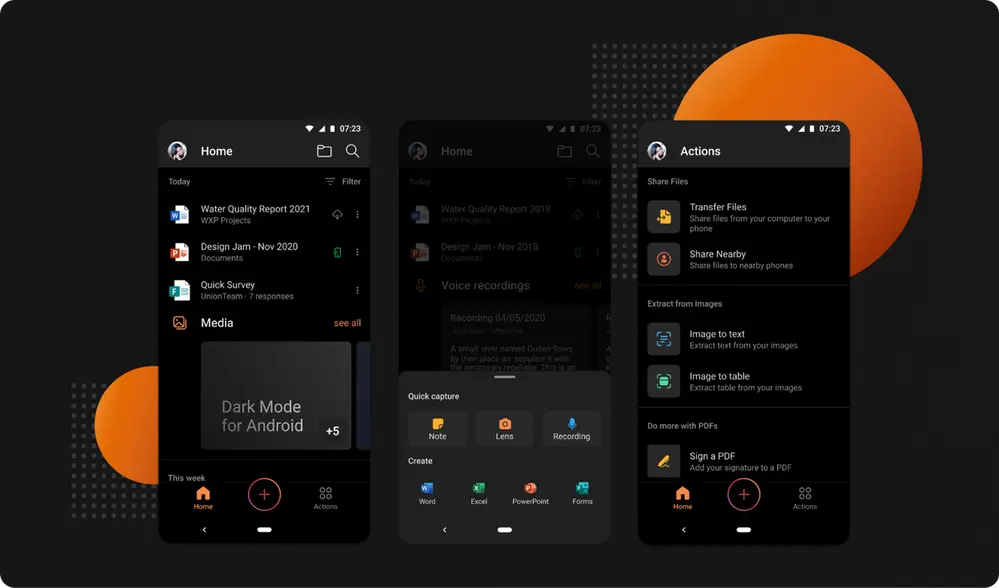
Qu’est-ce-que le Dark Mode ?
Le « Dark Mode » (ou « mode sombre » en français) est une fonctionnalité d’affichage qui modifie la palette de couleurs d’une interface utilisateur pour utiliser principalement des couleurs sombres au lieu de couleurs claires. Dans un mode sombre typique, les arrière-plans des applications, des sites web ou des systèmes d’exploitation deviennent noirs, gris foncé ou d’autres couleurs sombres, tandis que le texte et d’autres éléments d’interface sont affichés en couleurs claires comme le blanc ou le gris clair.
L’objectif principal du dark mode est de réduire la fatigue visuelle et d’améliorer le confort de lecture, en particulier dans des conditions de faible luminosité, comme dans une pièce sombre ou la nuit. Voici quelques avantages du dark mode :
- Réduction de la fatigue oculaire : Les couleurs sombres sur un fond noir ou gris foncé créent un contraste moins prononcé par rapport au texte blanc sur fond noir, ce qui peut être plus doux pour les yeux, surtout lors d’une utilisation prolongée.
- Économie d’énergie (sur les écrans OLED) : Sur les écrans OLED, les pixels sont allumés individuellement. Dans le dark mode, les pixels noirs sont éteints, ce qui permet d’économiser de l’énergie et d’augmenter l’autonomie de la batterie sur les appareils mobiles.
- Expérience utilisateur personnalisable : Certains utilisateurs préfèrent le mode sombre en raison de sa conception élégante et moderne, et la possibilité de personnaliser l’apparence de l’interface selon leurs préférences.
- Adaptation à l’environnement : Le dark mode est particulièrement utile dans des environnements à faible luminosité, car il réduit la luminosité de l’écran et peut ainsi être moins dérangeant pour les personnes autour de vous.
De nombreuses applications, sites web et systèmes d’exploitation proposent désormais le dark mode en tant qu’option, ce qui permet aux utilisateurs de basculer entre les modes sombre et clair en fonction de leurs besoins et de leurs préférences. Cette fonctionnalité est devenue populaire ces dernières années en raison de ses avantages en matière de confort visuel et d’efficacité énergétique.
Pourquoi faire un site web en dark mode ?
La création d’un site web en mode sombre (dark mode) peut offrir plusieurs avantages, en particulier si vous tenez compte des préférences de vos utilisateurs et de l’objectif de votre site. Voici quelques raisons pour lesquelles vous pourriez envisager de créer un site web en dark mode :
- Confort de lecture : Le mode sombre peut réduire la fatigue oculaire pour certains utilisateurs, en particulier dans des conditions de faible luminosité. Il peut être plus agréable pour la lecture prolongée, en particulier la nuit.
- Différenciation de la marque : Si votre site web utilise un design en mode sombre, cela peut le distinguer de la concurrence qui utilise généralement un design en mode clair. Cela peut contribuer à renforcer l’identité de votre marque.
- Optimisation de l’autonomie de la batterie : Si votre site est consulté sur des appareils mobiles, en particulier ceux dotés d’écrans OLED, le mode sombre peut aider à économiser la batterie en réduisant la consommation d’énergie de l’écran.
- Design élégant : Pour certains sites, en particulier ceux liés à des domaines tels que la mode, l’art ou le divertissement, le mode sombre peut créer une esthétique élégante et moderne qui attire un certain public.
- Amélioration de l’accessibilité : Le mode sombre peut être plus accessible pour certaines personnes ayant des besoins visuels spécifiques, comme une sensibilité à la lumière vive.
- Préférences des utilisateurs : Si vos utilisateurs apprécient le mode sombre et qu’ils l’utilisent couramment sur d’autres sites ou applications, offrir cette option peut améliorer leur expérience utilisateur.
- Réduction des distractions : Le mode sombre peut réduire les distractions visuelles en minimisant la luminosité de l’interface, ce qui peut être avantageux pour les sites qui se concentrent sur le contenu textuel ou visuel.
Cependant, il est important de noter que le mode sombre ne convient pas à tous les types de sites web. Par exemple, les sites axés sur le contenu de lecture intensive, comme les blogs ou les sites d’information, peuvent bénéficier davantage du mode sombre que les sites axés sur les images ou les vidéos. Il est également essentiel de permettre aux utilisateurs de basculer facilement entre le mode sombre et le mode clair, car les préférences varient d’un individu à l’autre.
En fin de compte, le choix de créer un site web en mode sombre dépendra de votre public cible, de l’objectif de votre site et de vos objectifs en matière de design et d’expérience utilisateur.
Qui peut faire un site internet en dark mode ?
Pratiquement n’importe qui peut créer un site web en mode sombre s’il dispose des compétences techniques nécessaires ou s’il utilise des outils de création de sites web adaptés. Voici quelques-unes des approches que vous pouvez envisager pour créer un site internet en dark mode :
- Développeurs Web Professionnels : Si vous avez des compétences en développement web ou si vous travaillez avec des développeurs web, vous pouvez créer un site web en mode sombre en utilisant des langages de programmation tels que HTML, CSS et JavaScript. Vous pouvez personnaliser le style et les couleurs du site pour mettre en œuvre un design en mode sombre.
- CMS (Systèmes de Gestion de Contenu) : De nombreuses plateformes de CMS populaires, telles que WordPress, Joomla et Drupal, offrent des thèmes ou des plugins qui permettent de créer un site en mode sombre. Vous pouvez choisir un thème compatible avec le mode sombre ou installer un plugin qui active cette fonctionnalité.
- Constructeurs de Sites Web en Ligne : Il existe de nombreux constructeurs de sites web en ligne qui offrent des fonctionnalités de personnalisation pour créer un site en mode sombre sans nécessiter de connaissances en programmation. Des plateformes comme Wix, Squarespace et Shopify proposent des outils conviviaux pour personnaliser le design de votre site.
- Modèles Préconçus : Si vous préférez une solution rapide, vous pouvez rechercher des modèles de sites web préconçus en mode sombre. De nombreux sites web proposent des modèles payants ou gratuits que vous pouvez personnaliser en fonction de vos besoins.
- Services de Développement Web : Si vous n’avez pas les compétences techniques pour créer un site web en mode sombre, vous pouvez envisager de faire appel à un service de développement web ou à des freelances qui peuvent concevoir et mettre en œuvre le site selon vos spécifications.
- Plateformes de Commerce Électronique : Si vous dirigez une boutique en ligne, de nombreuses plateformes de commerce électronique telles que Shopify, WooCommerce (sur WordPress) et BigCommerce proposent des thèmes et des options pour personnaliser votre site en mode sombre.
Lorsque vous créez un site web en mode sombre, il est important de garder à l’esprit l’accessibilité et de vous assurer que le texte reste lisible et que l’interface reste conviviale, quel que soit le mode d’affichage. De plus, envisagez de fournir une option permettant aux utilisateurs de basculer entre le mode sombre et le mode clair, car les préférences varient d’un utilisateur à l’autre.
En résumé, la création d’un site web en mode sombre est accessible à un large éventail de personnes, qu’elles disposent de compétences techniques avancées ou qu’elles utilisent des outils de création de sites web conviviaux. Le choix dépendra de vos besoins, de vos compétences et de vos ressources disponibles.